
2022-12-02
神仙 元素 姐姐
眾所周知,clear屬性是用來清除浮動(dòng)的副作用使用的,那么這個(gè)c屬性也只有塊級元素才有效的,而在萬能清除法中,::after偽對象選擇器中的content的屬性值,默認(rèn)都是內(nèi)聯(lián)元素,所以需要在做清除浮動(dòng)操作的時(shí)候,添加display:block;的原因。
.clear::after{
content:"";
display:block;
clear:both;
height:0;
overflow:hidden;
visibility:hidden;
}
然而,利用偽對象給下方元素添加使用的時(shí)候,也會有產(chǎn)生一些意想不到的問題:
<div style="clear:both;"></div>
我們來看一下下方在這個(gè)案例,如果我們在右側(cè)自適應(yīng)內(nèi)容里面使用了類似這樣的樣式,則可能會發(fā)生右邊的內(nèi)容跑到圖片下邊的情況。
HTML代碼如下:
<body>
<div class="wrap">
<img src="./img/liuyifei.jpeg">
<div class="person">
神仙姐姐1,神仙姐姐2
<div class="clear"></div>
神仙姐姐3,神仙姐姐4,神仙姐姐5,神仙姐姐6,神仙姐姐7,神仙姐姐8
</div>
</div>
</body>
CSS代碼如下:
<style>
.wrap {
border: 1px solid #444;
overflow: hidden;
}
.wrap>img {
width: 60px;
height: 64px;
float: left;
}
.person {
margin-left: 70px;
}
.clear {
clear: both;
}
</style>
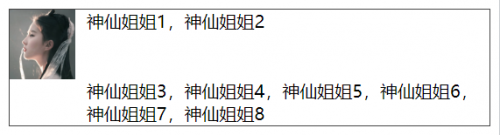
頁面效果如下:

上圖中的文字就是添加了clear : both;這個(gè)屬性導(dǎo)致自適應(yīng)布局錯(cuò)位。原因就是由于clear: both的作用本質(zhì)是讓自己不和float元素在一行顯示,并不是真正意義上的清除浮動(dòng),因此float元素一些不好的特性依然存在,于是,會有以下類似的現(xiàn)象。現(xiàn)象1.如果clear:both 元素前面的元素就是float元素,則margin-top負(fù)值即使設(shè)成-9999px,也不見任何效果。現(xiàn)象2.clear:both 后面的元素依舊可能會發(fā)生文字環(huán)繞的現(xiàn)象。舉個(gè)例子,如下 HTML和 CSS:
HTML代碼:
<div class="wrap clear">
<img src="./img/liuyifei.jpeg">
這為神仙姐姐劉亦菲,好美好漂亮~這為神仙姐姐劉亦菲,好美好漂亮~這為神仙姐姐劉亦菲,好美好漂亮~
</div>
<div class="box">雖然世間美的事物那么多,心靈的美才是最美的。</div>
CSS代碼:
.clear::after {
content: "";
display: block;
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
.wrap{
border: 1px solid #000;
}
.wrap img{
width: 60px;
height: 64px;
float: left;
}
.box{
margin-top: -2px;
}
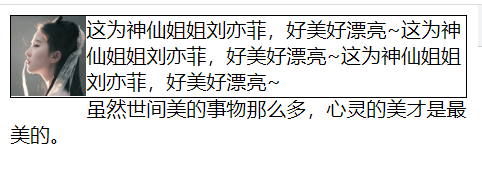
頁面效果如下:

根據(jù)上面的效果顯示,雖然給wrap這個(gè)盒子添加了萬能清除法,但是依然沒能阻止浮動(dòng)對后面元素的影響,所以錯(cuò)位效果就發(fā)生了,如圖2所示。所以,clear: both只能在一定程度上消除浮動(dòng)的影響,要想完美地去除浮動(dòng)元素的影響,還需要使用其他CSS聲明。比如給wrap這個(gè)父元素添加overflow:hidden;或者display:inline-block;等屬性來解決,底層原理主要涉及到BFC特性,請聽下節(jié)講解。(此文案例有借鑒張鑫旭《css世界》一書,特此鳴謝)


開班時(shí)間:2021-04-12(深圳)
開班盛況開班時(shí)間:2021-05-17(北京)
開班盛況開班時(shí)間:2021-03-22(杭州)
開班盛況開班時(shí)間:2021-04-26(北京)
開班盛況開班時(shí)間:2021-05-10(北京)
開班盛況開班時(shí)間:2021-02-22(北京)
開班盛況開班時(shí)間:2021-07-12(北京)
預(yù)約報(bào)名開班時(shí)間:2020-09-21(上海)
開班盛況開班時(shí)間:2021-07-12(北京)
預(yù)約報(bào)名開班時(shí)間:2019-07-22(北京)
開班盛況
Copyright 2011-2023 北京千鋒互聯(lián)科技有限公司 .All Right
京ICP備12003911號-5
 京公網(wǎng)安備 11010802035720號
京公網(wǎng)安備 11010802035720號